Switching From Monolith to Composable Commerce Architecture: The Complete Guide
Today, many businesses are switching their monolith stack into a composable commerce architecture. With time, businesses are realizing how a monolith stack isn’t scalable and flexible enough to keep up with the rapidly evolving market dynamics and customers’ behavior and expectations. By the same token, composable commerce is getting popular across the globe, seeing how it helps businesses deliver various business functionalities with utmost flexibility, scalability, customization, and faster time-to-market.
Composable commerce, headless commerce, API-first development, MACH, service-oriented architectures, etc. is driving exceptional change in the enterprise tech stack. Most companies are recognizing how static technology holds them back and the dire need to re-platform to a future-proof digital commerce.
In this article, we will dive deeper into an ultimate guide on how to seamlessly switch from a monolith stack to a composable commerce platform.
What is Monolithic Architecture?
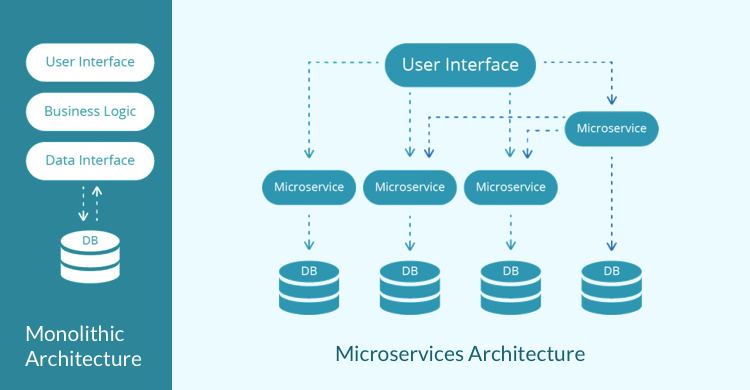
Monolith stack is an old-school architecture where a single platform like Magento comprises all software, features, and systems to run a commerce platform. In such an arrangement, all components are tightly coupled, making customization, introducing new features, and implementing change extremely difficult.
The more you scale, the harder it becomes for a monolithic stack to perform faster and make sure new changes don’t affect the underlying architecture.
What is Composable Architecture?
A composable stack takes a modern approach where the front-end is entirely decoupled from the back-end services, making the platform highly flexible, scalable, agile, and easy to customize. In a composable setting, a large architecture is broken down into small, independent building blocks known as PBCs (Packaged Business Capabilities) that communicate via APIs.
PBCs are designed to individually fulfill business functionality on their own, allowing enterprises to create and innovate into critical workflows and cater to customer demands at scale.
In an ecommerce platform, an example of independent PBCs could be a product listing module, shopping carts, recommendation engines, inventory management component, PIM, etc.
The Architecture of a Composable Commerce
- Multiple business functionalities communicate via APIs
- Business functionalities are deployed separately and can be scaled independently
- Services do not share a single data store
- Technologies used to build services don’t matter as long as APIs are exposed
- Services are headless, the storefront is independent of other modules
Why Monolith Platform isn’t the way ahead?
The main problem with a monolithic architecture is that scaling and implementing change without downtime is extremely difficult. It is due to the expenses involved and the resources needed by QA and developers teams to test the entire stack to ensure the change hasn’t affected other modules. Rolling out new features quickly is also quite challenging in a monolithic stack.
By the same token, monolithic architecture has a large codebase containing critical information the monolithic application needs to run seamlessly.
In such a stack, all functionalities and software components are tightly knit together. If you want to upgrade or add a new feature, you have to redeploy the entire code and re-host the monolithic application. This slows down the development process, and in case there’s a bug in any module- the entire application may crash.
Key Features of Composable Commerce Architecture
1. Modularity
Modularity is the process of breaking down a large architecture into independent modules that can be built, stored, tested, and deployed independently. This approach makes it easier to run, manage and maintain complex infrastructure. Besides, you can quickly remove, replace or update any component without affecting other components in the stack.
2. Reusability
Code reusability is a key feature that accelerates and enhances the software development process. Developers can design components decoupled from a use case or a particular application, and store them in a library as reusable building blocks. These can be used to develop new applications in a faster way.
3. Interoperability
Another very important feature of the composable architecture is the ability of multiple components to interact and work together in a streamlined manner. Leveraging APIs to build composable systems simplifies data exchange workflows and allows software solutions to work together as a single platform.
Interoperability also allows seamless integration of new services or components without changing the underneath stack.

Things to Consider Before Replatforming to a Composable Architecture
Do you Really Need to move to Composable Commerce?
Conduct a comprehensive analysis of your business goals, KPIs, and advantages of a composable commerce architecture for your business in the long term. Define all the weaknesses, risks, and opportunities in your digital business to find out if it will give your business a competitive edge over others.
How to know if now is the time to make the technological shift to Composable Commerce?
If building and maintaining your traditional architecture is more resource-intensive, time-consuming, and expensive over a 3-year period than investing in a new stack, it is better to migrate to a Composable Commerce.If your legacy architecture is too rigid, inflexible, and not scalable to the point that it is hindering your ecommerce customer experiences and brand reputation, it is high time to shift to a composable stack.
Check for the following symptoms in your digital business to know when it’s time to make a technological shift to composable applications:
- Developing, maintaining, and upgrading your traditional stack is requiring more money and resources with time.
- It is getting too risky to customize the front-end and back-end.
- Customer experiences are getting affected due to poor system performance, which directly leads to revenue loss and bounce rates.
- Traditional stacks are deteriorating your teams’ productivity and paralyzing your business progress.
Where should you Begin?
Where to begin when migrating to composable commerce? First, consider whether composable commerce is perfect to implement for a new product, new sales channel, new product category, new acquisition, or an entirely new target market.Businesses can either design a pilot project or test Composable Commerce on a small scale to steer clear of potential risks. Or, you can entirely re-platform and launch a Composable Commerce solution.
What Do You Need to Get Started with Composable Commerce?
Create a detailed list of business requirements and discuss it with all the stakeholders and solution partners. Then, define which commerce and CMS solutions, features, and PBCs will be ideal for your business to include.

Approach when Migrating to Composable Commerce
In most cases, it isn’t necessary that components of your monolith stack are all useless. Reusing components from the monolithic stack that still have business value is a key thing to consider. There are two main approaches when building a composable commerce stack:
1. Build From Scratch
If your monolithic stack is paralyzing your business, you may want to entirely replace the monolithic stack by building a composable one from scratch.
In this approach,
- Businesses can get rid of all weaknesses and technological debts of a monolithic stack.
- Shift to Composable Commerce faster with no detours and no downtime.
- Deconstruct the monolithic stack and limit the risks and efforts involved in its scaling and maintenance.
- Give plenty of time to your people, business processes, and infrastructure to adapt to a composable stack.
2. Incremental transformation with Strangler Pattern
Replatforming from monolith to composable commerce not only affects your technologies but also workflows, work culture, teams, and their responsibilities. To allow seamless migration, it is suggested to leverage the strangler pattern method.
Strangler pattern is a phased approach that allows you to migrate from a monolith stack with step-by-step re-platforming. This multi-stage method gradually replaces small pieces of business capability with new single components. Eventually, the new Composable architecture will replace all the monolithic components, thereby “strangling” and entirely discarding it.
The Strangler Pattern method is highly recommended due to:
- Lower risks by breaking them down into manageable issues
- Greater control over the migration process
- Allows you to assign and coordinate dedicated, small teams to run lean iterations
- Focus on the most replaceable components first, and add business value with minimal risks
- Keep existing functionality running while re-platforming to new ones
- Better than building from scratch as risk is high in the latter method due to unique business needs and complexities of monolithic stacks.
Leverage the Benefits of Composable
Unlock the full potential of Composable commerce with Ignitiv’s experts
A Roadmap to Migrate from Monolith to a Composable Commerce
1. Discovery and Gap Analysis
Before implementation, the first thing businesses must do is consider the current state of the existing architecture: which technologies, business functionalities, and processes are already developed across the enterprise. This will provide a ground for you to work with what’s already available to build new systems.
Businesses need to consider the following points:
- A map of business capabilities- breaking down functionalities into small units.
- If you are replacing the existing stack with a composable software, conduct a detailed assessment to improve value streams as well as existing capabilities to understand what is already good and which areas need improvement.
- Understanding the customer journey and user stories that your existing stack supports
The next step is to prioritize workflows and edge cases to decide which components need immediate migration and which ones can wait or be completely removed.
After discovery analysis, here’s what you can do:
- Define core objectives: Create and review your priority list and define your main objectives. Which areas need improvement? How can it be improved to cater to customer demands?
- Prioritization: Systematically arrange the list based on the urgency level. Decide what can be migrated instantly, and which ones can wait or be completely avoided.
- Compare: Decide which existing components need improvement to help you achieve the best results. The end result will be “gaps” which you need to bridge one by one. This could be tackled by opting for outsourced or in-house custom-built solutions or buying third-party business functionality. Compare the prioritization list against the best Composable Commerce solutions available for your business including CMS, hosting, UI, API orchestration layer, and other third-party tools for payments, carts, search function, etc.
- Allot dedicated, small teams: Make sure you have skilled, cross-functional, and vertical teams that are able to meet the requirements of migrating to a comparable architecture.
2. Cost Analysis
Migrating to a composable stack will cost money for implementation and thorough testing. Define how the new stack will affect your monthly operating costs and how it will help you boost your ROI.
If the expenses are too high, create a business case to compensate for the migration such as adding more SKUs to the product catalog, improving mobile device responsiveness, boosting SEO, etc.
3. Curate a Migration Roadmap
The next crucial step would be to build a migration roadmap that elucidates important objectives, milestones, outputs, and deadlines. Create your roadmap based on the following baseline:
- Data: Migrate the data from your monolithic architecture to the new composable platform. This can include product catalogs, orders, customer information, etc.
- UI and UX: Opt for a flexible headless back-end solution that allows you to connect any front-end of your choice and create hyper-personalized user experiences.
- Business logic: Define all the custom extensions you need to build or integrate via third-party solutions.
4. Choose the right CMS, storefront UI, and ecommerce platform
Choose the right CMS, storefront, and ecommerce platform that best suits your business objectives. Then, consider all your requirements and goals to make an informed decision.
5. Building a Composable Architecture
Developers, business analysts, and designers expand the business capability map to conceptualize and build a composable commerce architecture. During the designing process, the smallest of components is defined with a clear-cut business function. These components then can be composed into PBCs to serve a specific business capability.
All PBCs and modules make up a library or inventory which teams can use for different use cases. Trained experts can build, innovate and configure each module as per the business requirement by leveraging MACH.
Define your data model by creating new objects, extending existing objects, and configuring them as per your requirements.
6. Designing reusable components
Experts curate an Agile DevOps roadmap to build reusable components. These components then integrate to create an MVP (minimum viable product). In this stage, businesses must leverage best practices to implement the composable architecture, such as:
- Have detailed documentation in place
- Develop modular components with almost no dependencies
- Define intuitive, user-friendly interfaces
- Set clear limitations
- Use a strangler pattern to get the MVP up and running to see the initial results
7. Integration
Once you build components, now comes the stage where teams compose them together via API orchestration or point-to-point integration. An API (Application Programming Interface) allows two components to communicate and exchange data or requests. Businesses can leverage a robust API management platform to centralize and simplify API management.
With APIs, you can integrate systems on the backend, such as sending orders to OMS, collecting product data from a PIM, deriving content from CMS, etc. Composable architecture is loosely coupled, making integrations a breeze.
The bottom-line is that the chosen components must have a robust set of APIs to allow for seamless integration, or else it will be too difficult to work with.
8. Governance
Help your teams embrace the composable stack with the proper governance phase. This is where the governance team understands customer objectives and ensures the involvement of relevant stakeholders to make it work. Enlighten the affected stakeholders as to why these changes are necessary and how this migration will make their job easier.
9. Insert the UX Layer
Shifting to a microservices-based, composable architecture allows for easy integrations and interactions between the front-end and the back-end.
Teams can quickly and seamlessly sync and orchestrate data exchange between various front-ends and back-ends. You can choose any CMS and frontend vendor of your choice.
10. CI/CD and Final Migration
Test the newly built architecture by creating a CI/CD (Continuous Integration/Continuous Delivery) process. CI/CD process runs automated tests on any change and confirms whether the code is ready to deploy automatically. This approach allows your team to automatically code, test and deploy changes without affecting the underlying stack or user experiences.
Define iteration cycles, implement small increments, and consistently try to improve areas that aren’t yielding business value as they should.
In a composable setting, you have the freedom to test site components independently led by specialized, dedicated teams that move at their own velocity. By this point, you are ready to begin the migration to new components into your new Composable platform. Make sure the process is gradual and your team quickly addresses any issues that arise on the go.
FAQs
Composable architecture helps businesses become more agile to cater to the fast-evolving customer demands and market trends capably. It aims to streamline composable business workflows by breaking down departmental silos and having minimal interdependencies. Besides, it helps you roll out new features quickly and seamlessly without downtime.
- Modular architecture refers to the use of independent components. Businesses can have modular front-ends such as forums, websites, blogs, etc., modular back-end services such as payment, shopping cart, product catalog, etc., and modular channels such as web, mobile, etc.
- Headless architecture is where the front-end is entirely decoupled from the back-end processes to help you build unique customer experiences.
- Composable architecture goes one step ahead of headless commerce as it composes best-of-breed PBCs together to address unique business functions with loosely coupled front-end and back-end processes.
If you decide not to change to a microservices-based, composable commerce, you won’t be able to keep up with the ever-growing customer expectations and demands. Moreover, adapting to the evolving market dynamics faster will get challenging with a monolithic stack.
How Ignitiv Helps with Migration to Composable Commerce?
Migrating to a composable commerce architecture opens new opportunities to streamline, unify and improve all business operations by leveraging a future-proof, scalable, agile, and highly flexible composable solution.
As per a new IDG Research Services survey, 37% of IT leaders think that modernizing legacy applications and infrastructure is one of the top 3 enterprise IT goals in 2022. However, there are many organizations that are still hesitating to take the big step considering the risks, time, costs, and efforts involved.
One of the best ways to tackle these concerns is to aim for the right strategy. Enter Ignitiv!
Ignitiv offers a cutting-edge, AI-driven, strategic and hi-tech digital commerce solution that helps businesses manage Composable Commerce in B2B and B2C. We help businesses with their digital transformation journey to deliver pleasant customer experiences across all channels. To do this, we leverage the power of AI skills, leading-edge technologies, strategic roadmaps, and deep expertise in customer analytics to build a well-integrated digital platform.